Das visuelle Konzept – „Plötzlich werden Ideen Wirklichkeit“

Was ist besonders an dem visuellen Konzept der Website?
Die neue Website integriert die relevanten Infos auf wenigen Longpagern statt wie bisher auf vielen Subsites. Sprungmarken führen zu den einzelnen Informationen. Statt nüchterner Fakten erzählen wir emotionale Storys über unsere Agentur und ihre Mitarbeiter. Das beeinflusste das visuelle Konzept maßgeblich. Wie auf einer Erkundungstour durch die Agentur kann der Nutzer jetzt an interaktiven Infopoints kleine Geschichten inner- und außerhalb der Büroräume entdecken. Zudem bebildern wir diese Stories im Augmented-Reality-Stil, ganz im Sinne der „Agentur der Zukunft“. Dieses Prinzip sorgt so für einen starken Wiedererkennungswert der Marke JP | KOM im Internet.
Was bedeutet das für die Ästhetik des Auftritts?
Von Anfang war die Prämisse, ein wertiges Webdesign zu schaffen. Wir haben das bestehende JP | KOM Corporate Design um wiederkehrende Layout-Elemente ergänzt, die alle in einem Design Guide festgehalten wurden. Prägnant sind hier der Einsatz von bildschirmfüllenden Bildern, die klare minimalistische Typografie mit zwei Schriftschnitten, der elegante Einsatz anthrazit-farbener Elemente und der rote Kachel-Look bei Mouseover. Es handelt sich weniger um eine Revolution, mehr um eine Evolution, die das bestehende Corporate Design berücksichtigt und dennoch frisch und zeitgemäß wirkt. Schließlich haben wir uns als Agentur auch weiterentwickelt und nicht komplett umgekrempelt.
Was hat Dich bei der Entwicklung inspiriert?
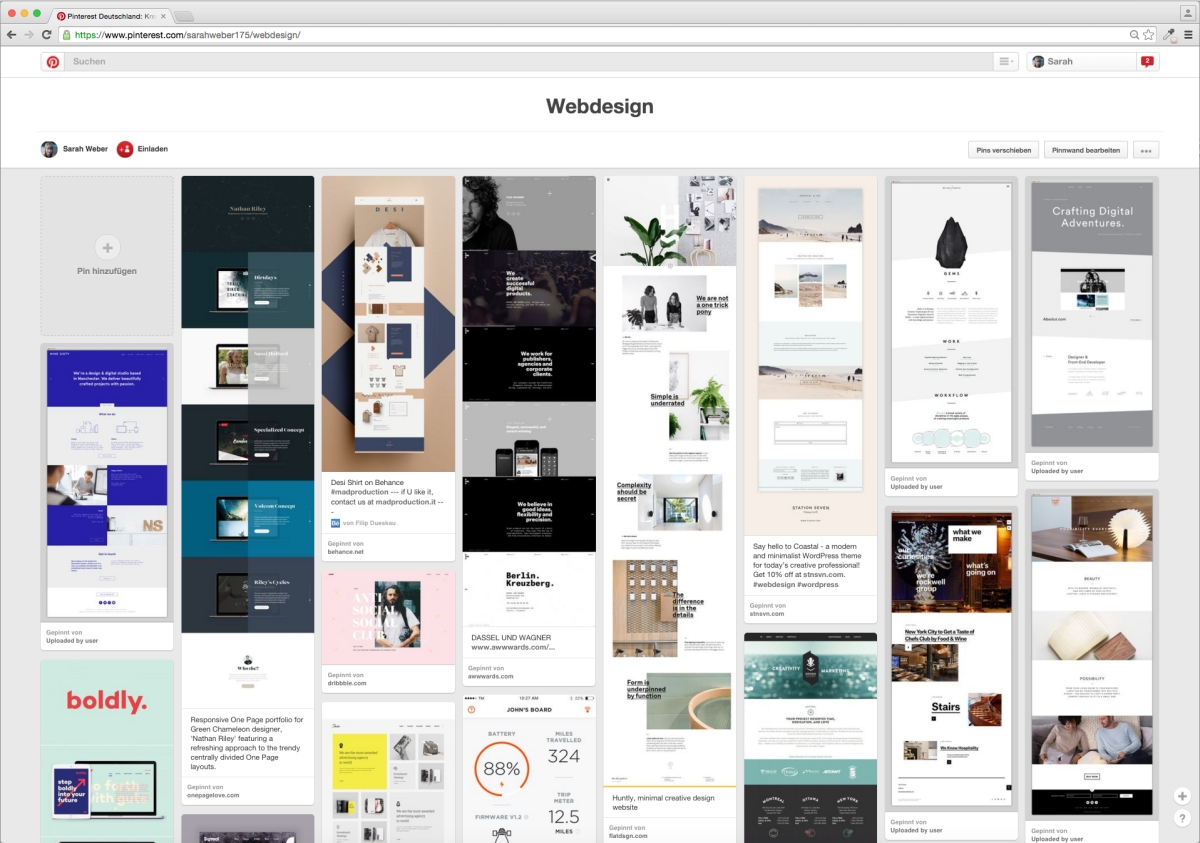
Es ist nicht so, dass ich gewartet habe, bis mir die guten Ideen zufliegen. Ich bin da systematisch herangegangen. Zu Beginn des Projekts habe ich ein Moodboard angelegt, um das Look-and-Feel der neuen Website zu bestimmen. Dort habe ich Beispiele für User Interface und User Experience Designs, Farbkombinationen, Illustrationsstile, Typografie-Beispiele und Studioporträts gesammelt. Des Weiteren habe ich die Benchmark zentraler Mitbewerber visuell analysiert, um Do´s und Dont´s für das neue Website-Konzept zu bestimmen. Um den State-of-the-Art im Webdesign zu kennen, durchforste ich auch privat Fachmedien wie Page, t3n, Designmadeingermany oder Smashing Magazine.
Manche Kunden fragen sich ja, warum es für Fotos so viel Aufwand benötigt. Was gehört alles dazu?
Die Liste ist wirklich lang. Auch hier kam wieder das Moodboard als Entscheidungs-Tool zum Einsatz. Wir wollten einen freundlichen, authentischen Look, der sowohl den Arbeitsalltag in der Agentur als auch die schöne Architektur unserer Niederlassungen berücksichtigt. Zudem sind wir mit offenen Augen und der Handykamera durch die Agentur gezogen, auf der Suche nach Schokoladenseiten. Die Bildmotive waren vordefiniert, entsprechend den Augmented-Reality-Objekten innerhalb der Bilder. Wichtig und zugleich aufwendig war es, eine detaillierte Motivliste zu erstellen, um die Stories zu integrieren und genügend Platz für Illustrationen bereitzuhalten. Des Weiteren musste ich die Models (JP | KOM Mitarbeiter) hinsichtlich Kleidung briefen, weil etwa kleingemusterte oder auffällige Farben schlecht auf den Fotos ausgesehen hätten. Und die Requisiten mussten parat stehen.
Hast Du selbst fotografiert?
Wir haben uns in diesem Fall für einen externen Fotografen entschieden. Ich war aber beim Shooting dabei und habe mich mit ihm durchgehend hinsichtlich der Motive und Stimmungen abgestimmt.
Was war Dein Lieblingsmoment während des Projekts?
Aufregend war der erste Blick auf die Umsetzung der Programmierer. Plötzlich werden alle Ideen Wirklichkeit. Begeistert hat mich auch das Zusammenfügen der bearbeiteten Fotos und der tollen Illustrationen.

Für die Erstellung des Moodboards hat Sarah Weber Pinterest genutzt. Es war leicht zu editieren und für Kollegen gut einsehbar.
Sarah Webers Job Schritt für Schritt
- Kick-off. Festlegung von Design-Strategie in Abhängigkeit von Informationsarchitektur, Technik und Content
- Gestaltungsrichtung. Entscheidung auf Basis von Moodboards und exemplarischer Screendesigns
- UI/UX-Design. Definition auf Basis eines Benchmark von Navigationsprinzipien und User-Experience-Ansätzen und Briefing der Programmierer
- Umsetzung Bildwelt. Steuerung von Fotografen/Illustratoren bei Konzeption und Realisierung
- Usability-Test. Beobachtung bei der Bedienung von Klick-Dummies; Weiterentwicklung des Designs
- Finalisierung. Übertragung des Screendesigns auf alle Seiten und Steuerung der Programmierer bis zur fertigen Website
