Projekttagebuch: Was die Toolbox nicht verrät – Schritt für Schritt zur neuen Website

01.06.2015: Kick-off
Wie bei jedem Kick-off lag auch heute Spannung in der Luft. Zu Vorfreude und Euphorie gesellte sich eine Prise Unruhe, als der sechs Monate umfassende Projektplan für den Relaunch der Website an die Wand projiziert wurde: „Wie stemmen wir dieses Projekt zusätzlich zu den zahlreichen Kundenjobs?“ – las ich die Frage in den Gesichtern des Projektteams ab. Wir mussten jetzt die organisatorischen Weichen stellen, sonst würden spätestens in Woche sechzehn die „Status-Ampeln“ des Activity Reports auf Rot stehen.
In Abstimmung mit der Geschäftsführung legten wir daher fest, dass der Website-Relaunch unter den internen Projekten bevorzugt behandelt wird. Selbstverständlich bleiben Kundenprojekte erste Priorität. Treten spontan Engpässe im Tagesgeschäft auf, sollten jedoch die für den Website-Relaunch vorgesehenen Kapazitäten nicht angetastet werden. Auf diese Weise stellten wir sicher, dass möglichst keine Interessenkonflikte auftreten.
25.06.2015: Am Vorabend der Entscheidung
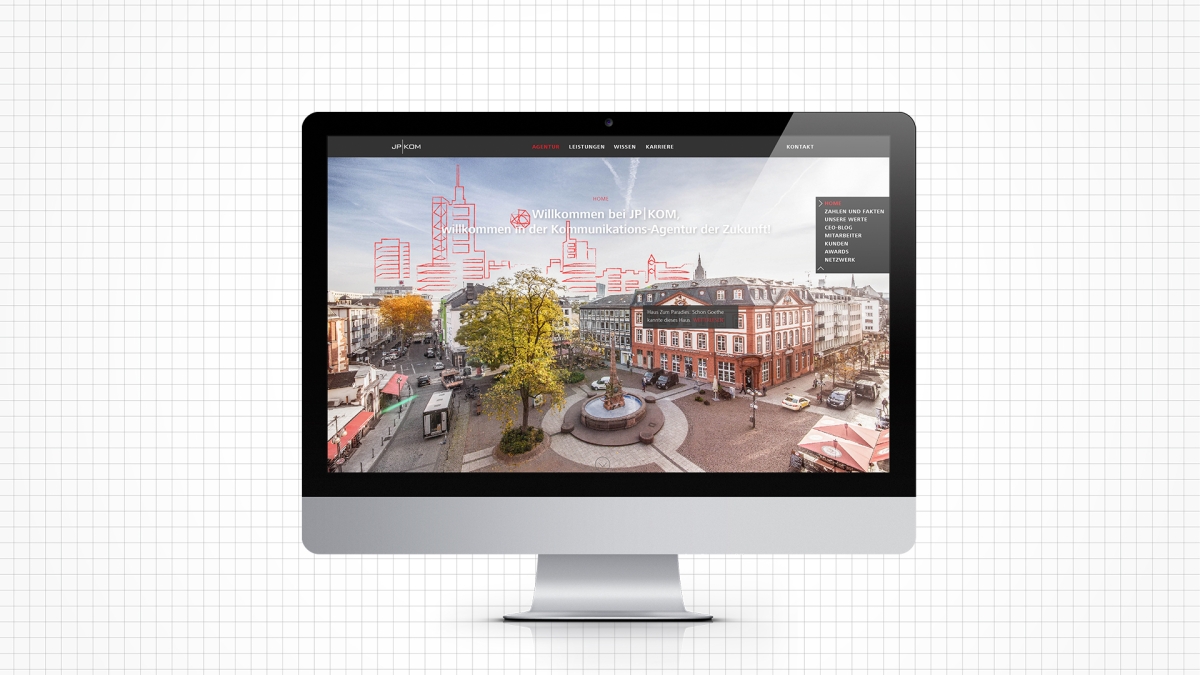
Ich bin gespannt: Morgen um 15 Uhr entscheidet die Geschäftsführung darüber, in welchem Design sich die neue JP | KOM-Website der Öffentlichkeit präsentieren wird. Wir sind mit Scribbles und ersten Mock-Ups gut vorbereitet, um für unsere Gestaltungsideen zu werben. In den Zwischenmeetings hat sich gezeigt: Kaum einer ist in der Lage, anhand von schriftlichen Ausführungen, einer Excelliste oder einigen Bildern die neue Webseite vor seinem inneren Auge entstehen zu lassen. Durch grobe Strukturlayouts machen wir unsere Ideen anschaulich. So sollte es klappen!
Die Entscheidungs-PPT liegt jetzt ausgedruckt vor mir – viele Stunden Denkarbeit und Diskussion gebündelt auf 30 Seiten Papier, strukturiert durch vier Tools:
- Benchmarking von Wettbewerber-Auftritten
- Moodboards für die Bildwelt, den Illustrationsstil
- Pre-Voting der Grafikdesigner anhand transparenter Kriterien
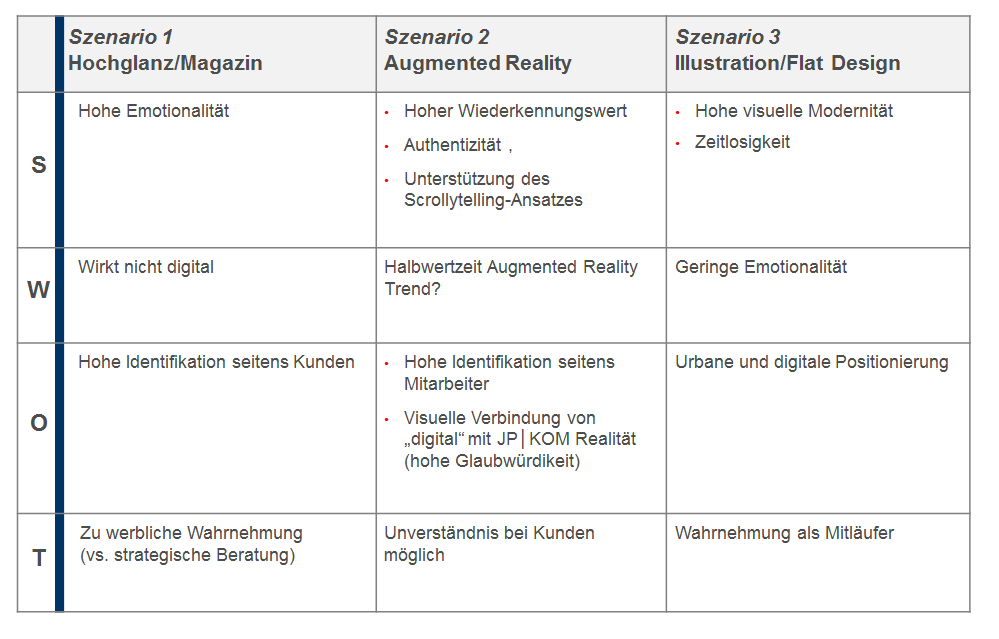
- Markenarchitektur, Leistungsportfolio und technische Funktionsliste in Szenarios mit anschließender SWOT-Analyse

SWOT-Analyse
18.08.2015: Kommentierung des Basislayouts
Heute halte ich zum ersten Mal einen finalisierten Layout-Vorschlag unserer Grafikdesigner in den Händen. Die Vision der neuen JP | KOM Webseite nimmt Gestalt an. Und neben positiven Gefühlen meldet sich gleich der Advocatus Diabolus in mir. Das braucht noch einen Feinschliff! Ich bat die Mitglieder des Projektteams, die Layouts zu kommentieren.
Mit gezückten Stiften und bunten Post-its stehen wir vor den beschreibbaren Wänden unserer „Werkstatt“ und lassen die kritischen Blicke über das Screendesign wandern: Wie sollen Boxen und Kästen animiert sein? Welche Bilder bleiben beim Parallax-Scrolling fest im Hintergrund verankert? Und wie bewegen sich welche Elemente beim Scrollen mit? Seitenaufteilung, Bildformate und Schmuckelemente – am Ende des Meetings blieben keine Fragen offen, die To-Do Liste war dafür umso länger.

Korrekturen am Screendesign-Entwurf
07.09.2015: Das gesamte Drehbuch
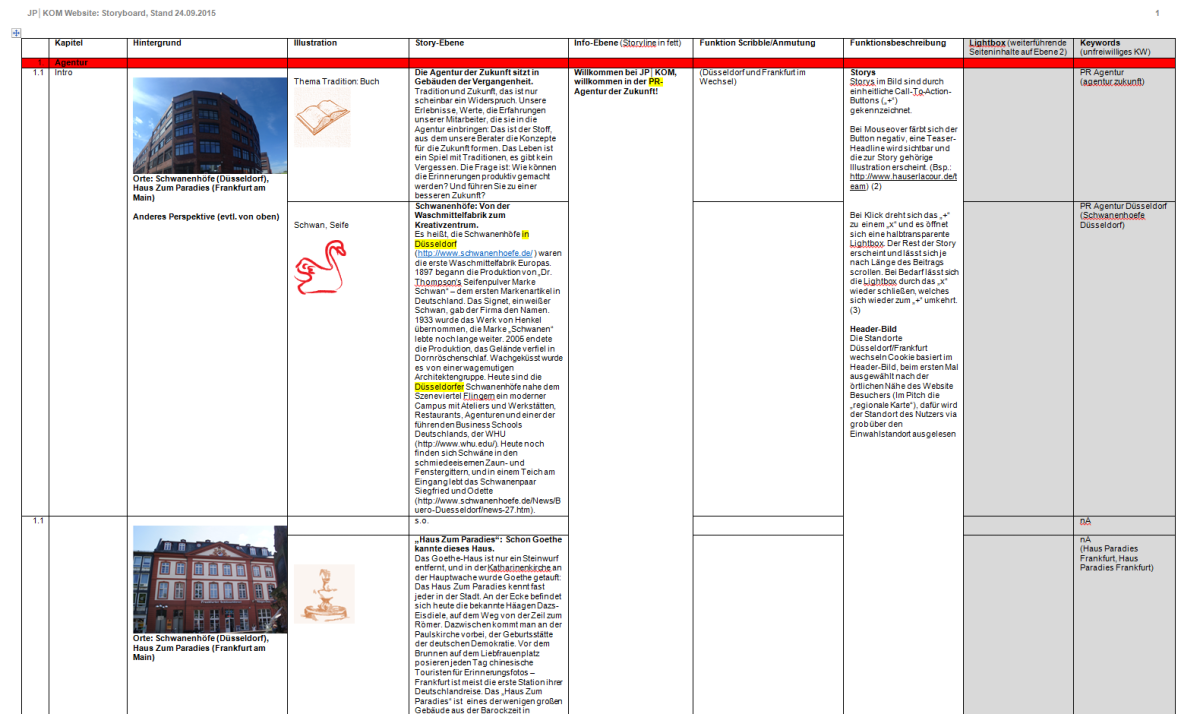
Wie ein Regisseur die Dramaturgie seines Films bis hin zur letzten Feinheit schleift, so arbeiteten auch wir in den letzten Wochen die Gestaltung der JP | KOM Website bis ins Detail aus – mit Hilfe eines „Drehbuchs“. In ihm laufen die Fäden der einzelnen Teilprojekte zusammen: Testfotos aus den Shootings im Düsseldorfer und Frankfurter Büro finden hier ebenso Platz wie Zeichnungen der Illustratorinnen, technische Funktionsbeschreibungen, Sprungmarken und Verlinkungen. Ein wichtiges Learning für uns: Tools setzen sich nur dann im Team durch, wenn sie auch visuell ansprechend sind. Die Mastersitemap, die wir zuvor in Excel angelegt hatten, wurde schnell vom Drehbuch-Dokument abgelöst – das ist einfach übersichtlicher und anschaulicher.

Masterdokument: Das Drehbuch
14.09.2015: Vorbereitung des Dienstleisterbriefings
Bei JP | KOM sprechen wir die Sprache der Programmierer. Der Weg bis zum einheitlichen Wording war jedoch lang. In unserem heutigen Meeting sprachen wir viel zu häufig aneinander vorbei, verheddert in der technischen Fachterminologie. Diese Verstrickung hieß es nun aufzulösen. Aber wie? Zum Glück hatten wir eine Idee: Funktionselemente und ihre Bezeichnungen haben wir ein für alle Mal in einem Pflichtenheft
bzw. Design Styleguide glattgezogen. Was im Drehbuch in aller inhaltlicher Breite ausgeführt wurde, mussten wir nun, insbesondere für die Programmierer, auf die technischen Komponenten heruntergebrechen – zudem hatte die Dienstleistersuche bereits begonnen. Unterschiedliche Funktionsverständnisse und damit uneinheitliche Angebote, die den Vergleich erschwerten, waren die Folge. Durch ein frühzeitiges Commitment auf einheitliche Begriffe und einen Design Styleguide inkl. technischer Funktionsbeschreibungen hätte dies verhindert werden können.
14.01.2016: Kurz vor Go-Live
Die Website geht bald online! Die Kollegen freuen sich auf den neuen Internetauftritt. Die Geschäftsführung hat im Montagsmeeting in Düsseldorf und Frankfurt angekündigt: Morgen ist es endlich so weit! Eines steht jetzt schon fest: Die Arbeit der letzten Monate hat sich gelohnt.

Die zentralen Learnings im Überblick
- Die inhaltliche und zeitliche Erwartungshaltung der internen Auftraggeber von Beginn an klar definieren
- Teilprojektpartner wie Grafik, Text und Programmierung stark in die Mitverantwortung nehmen
- Frühzeitig Kapazitäten für das zusätzliche Projekt sichern und kontinuierlich benötigte Ressourcen freisperren
- Die Vergleichbarkeit von externen Dienstleistern und ihren Angeboten durch ein einheitliches, vorabdefiniertes technisches Pflichtenheft erhöhen
- Neue Funktionselemente und ihre einheitliche Bezeichnung bereits beim Projektstart festlegen
- Nicht zu lange in der Konzeption verharren, sondern möglichst früh parallel dazu in die Content-Erstellung einsteigen
- Bei Änderungen im Konzept sofort den gesamten Projektplan inkl. aller Projektschritte, Kapazität und Timings neu überprüfen
