Geschichten aus der Fingerspitze: Wie Scrollytelling mit alten Regeln der Website-Nutzung bricht

Wer ein gutes Buch liest, kennt das: Man kann es einfach nicht aus der Hand legen und muss die Geschichte möglichst in einem Rutsch durchlesen. Scrollytelling bedient genau diesen Effekt. Galt in Zeiten des stationären Webs noch, möglichst alle nhalte einer Webseite in kleinen Häppchen direkt im Bildschirm sichtbar zu machen, so kehrt sich dieser Leitsatz mit dem Siegeszug mobiler Geräte inzwischen um. Mit der Fingerspitze auf den Displays entdecken die Nutzer die weite Welt dahinter. Das Ergebnis sind lange, multimedial aufbereitete Seiten zum Scrollen. Damit solche Websites zu einem einprägsamen Nutzererlebnis werden, sollten konzeptionelle und gestalterische Grundregeln beachtet werden:
Übersicht. Auf den langen Seiten kann der Nutzer leicht den Überblick verlieren. Die immer verfügbare Navigation und eine Positionsanzeige geben Orientierung. Pfeile helfen, die Scrollrichtung deutlich zu machen.
Verfügbarkeit. Multimediale Seiten können schnell datenintensiv werden. Durch asynchrones Laden tauchen die ersten Elemente im Blickfeld auf, während spätere Inhalte sich noch aufbauen. Ladehinweise halten den Nutzer im Zweifel noch ein paar Sekunden bei der Stange.
Responsivität. Das Design muss anpassungsfähig wie ein Chamäleon sein, sich in verschiedenen Bildschirmformaten und auf diversen Betriebssystemen korrekt anzeigen lassen.
Reduktion. Das Screendesign beschränkt sich auf wesentlichen Content ohne Schmuckelemente. Statt klassischem Layout mit Header und Footer werden Inhalte bildschirmfüllend dargestellt. Auch interaktive Elemente sollten mit Bedacht ausgewählt werden, um den Nutzer und die User Experience nicht überzustrapazieren.
Erzählstruktur. Vor der Gestaltung muss die inhaltliche Grundidee bestimmt sein. Die Story der Website braucht Haupt- und möglicherweise auch Nebenstränge. Außerdem muss die Erzählperspektive festgelegt werden. Dank Verlinkung ist eine lineare Erzählung nicht obligatorisch, trotz Scroll-Effekt.
Korrespondenz. Die technischen Effekte sollten im Einklang mit der Story stehen, sie stützen und nicht überlagern. Will man etwa einen linearen Ablauf darstellen, so eignet sich eine interaktive Zeitleiste mit multimedialen Fragmenten oder eine sogenannte Scroll-Activated-Animation – eine durch Scrollen aktivierte Animation.
Diese Leitprinzipien beeinflussten die Gestaltung der neuen Website von JP | KOM. Statt der ehemals über 100 Einzelseiten gibt es ab jetzt nur noch vier.
Multimedial führt die Seite die Besucher an den wichtigen Passagen ihres Interesses vorbei. Auf der Agenturseite begegnen ihnen Anekdoten zu Themen beim Mittagstisch, animierte Infografiken zu unseren Werten oder Bildergalerien der Mitarbeiter.

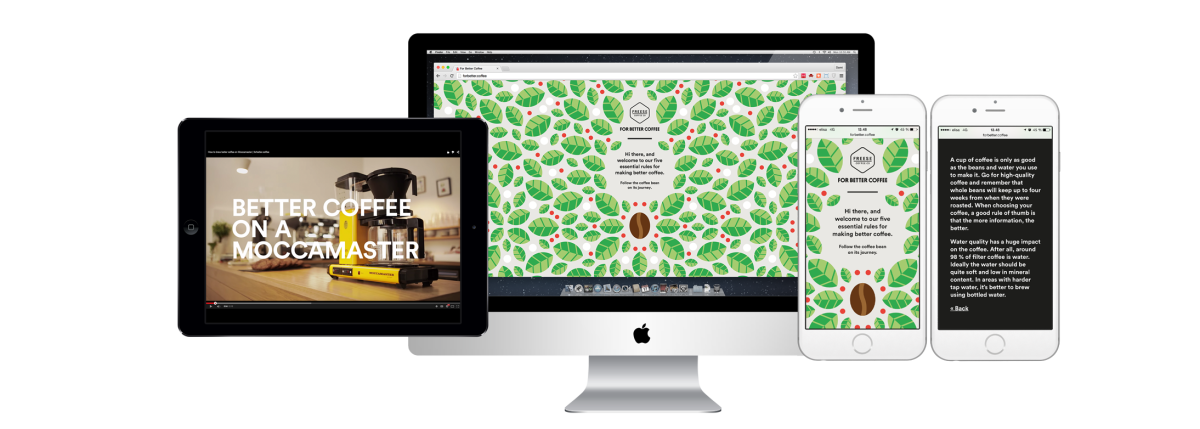
Scrollytelling an der Schnittstelle zum Film: Mit jeder Fingerbewegung treibt der Nutzer den Prozess der Kaffeeherstellung visuell voran.

Storytelling für Kampagnen: Der britische Autohändler Arnold Clark erzählt die Story einer Kundenkampagne in animierten Infografiken. Originelle Vergleiche und ansehnliche Motive machen das ansonsten trockene Geldthema zur guten Unterhaltung.
Vom Storytelling zum Scrollytelling
Storys haben eine Ereignisebene und eine Bedeutungsebene. Letztere wird implizit durch die Ereignisebene erzeugt, welche, ausgeschmückt mit Details, für Anschaulichkeit und Glaubwürdigkeit sorgt – und dem Leser deshalb so viel Spaß macht.
Viele kleine Storys sind auf der neuen JP | KOM Website integriert – und das nicht einfach so. Sie verstecken sich in den großflächigen Fotos. Der Clou: Das moderne Webdesign visualisiert diese Stories, verortet sie – und lässt den Leser eintauchen in die JP | KOM-Welt. Um die ganze Geschichte der „Agentur der Zukunft“ zu erfahren, müssen sich die Leser von Story zu Story scrollen. Was wir machen, wie wir denken und handeln – als das erfährt der Leser dabei nahezu „en passant“.
